Añadir TinyMCE a módulo en Prestashop 1.6

Introducción
En este post queremos compartir cómo añadir el editor de textos enriquecidos TinyMCE a tus módulos para Prestashop.
No es tan complicado, pero la documentación que hemos visto por internet está obsoleta o incluso es errónea, así que vamos a aclararlo de una forma muy fácil y sencillo.
Objetivo
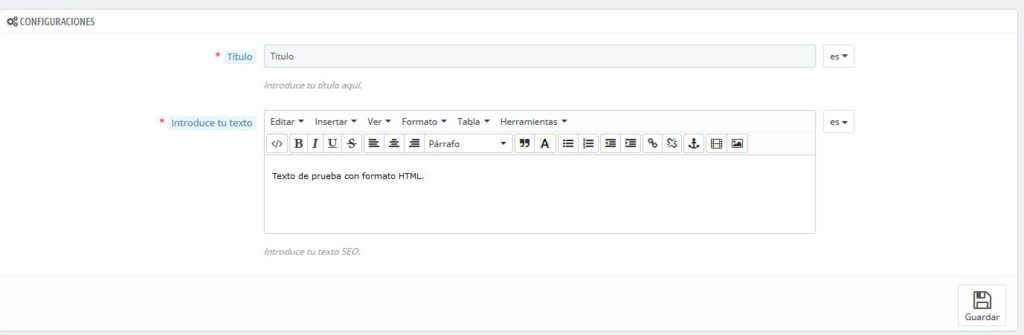
Este es el objetivo que queremos obtener:

Con esto vamos a conseguir que un área de texto input type="textarea", se convierta en un editor de texto con todas las opciones extras que ofrece el conocido editor TinyMCE, del tal forma que podremos introducir texto con formato, incluido texto en HTML.
Editamos nuestro HelperForm
Para esto, sólo debemos de añadir estas 2 líneas de código a nuestro input textarea:
'tinymce' => true,
Y también:
'autoload_rte' => true,
De tal forma que nuestro HelperForm quedaría algo así:
$fields_form = array(
'form' => array(
'tinymce' => true,
'legend' => array(
'title' => $this->l('Settings'),
'icon' => 'icon-cogs'
),
'input' => array(
array( /* INPUT TYPE TEXT */
'type' => 'text',
'label' => $this->l('Title'),
'name' => 'input_title',
'id' => 'input_title',
'required' => true,
'desc' => $this->l('Insert your title here').'.',
'hint' => $this->l('Invalid characters:').' <>;=#{}\/',
'is_bool' => false,
'lang' => true,
),
array( /* INPUT TYPE TEXTAREA */
'type' => 'textarea',
'label' => $this->l('Insert your text'),
'name' => 'input_text',
'id' => 'input_text',
'autoload_rte' => true,
'required' => true,
'desc' => $this->l('Insert your SEO text here').'.',
'hint' => $this->l('Invalid characters:').' <>;=#{}\/',
'is_bool' => false,
'lang' => true,
),
),
'submit' => array(
'title' => $this->l('Save'),
'class' => 'btn btn-default pull-right',
),
),
);
Y eso es todo …
También podrás encontrar este tutorial compartido por PrestaDevs, en los foros de Prestashop.
Con esto ya tendrías tu Editor de texto TinyMCE en tu módulo, esperamos que les haya sido de utilidad, no dudes en escribir tus comentarios y dudas.
¡Sígueme en mis redes sociales o en mi página web personal!