Añadir nueva fuente a Prestashop

Introducción
Muchas veces nos vemos en la situación en la que tenemos que cambiar o añadir otra fuente de nuestra plantilla de Prestashop. En este tutorial vamos a explicar cómo añadir una fuente externa (en formato .eot, .otf, .svg, .ttf y .woff) a nuestra tienda online en unos pasos muy sencillos.
Buscamos una fuente
Lo primero que debemos hacer es buscar la fuente que deseamos, en nuestro caso vamos a utilizar la fuente Kristen ITC a modo de ejemplo. La podemos buscar en cualquier repositorio de fuentes que encontremos buscando en Google.

Una vez la tengamos localizada, la descargamos en nuestro escritorio. Tienes que tener en cuenta que es muy probable que la descarga contenga un sólo fichero, en nuestro caso hemos descargado la fuente con este archivo: KristenITC.ttf.
Generamos los ficheros necesarios para PrestaShop
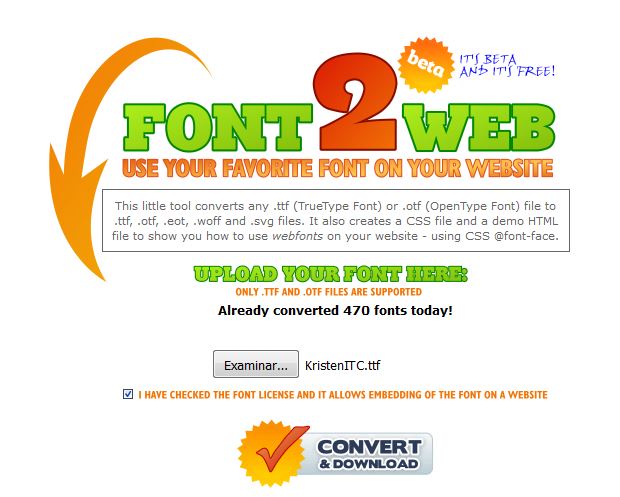
Ahora vamos a utilizar un conversor para generar todos los ficheros que nos hacen falta para nuestra tienda en Prestashop. En este conversor Font2Web, sube tu fichero y presiona el botón Convert & Downlaod.

¿Y qué hacemos con esos ficheros?
Con esto obtendremos unos ficheros que deberemos subir de la siguiente manera:
- El contenido de la carpeta
fonts, contiene todos los ficheros necesarios de tu nueva fuente que tendrás que subir a tu Prestashop (mediante FTP) a la carpeta/themes/<tu_plantilla>/fonts/ - El contenido del fichero
fonts.css, contiene la instrucción@font-faceque nos va a permitir añadir la familia de la fuente a nuestra tienda. Copiamos el contenido del fichero y lo pegamos en/themes/<tu_plantilla>/css/global.cssen la sección habilitada para añadir nuevas fuentes, en concreto, debajo de las líneas:
*/
/* FONT PATH
* -------------------------- */
Editar la URL del fichero fonts.css
Hay que tener en cuenta que tendremos que cambiar la URL que viene en el fichero fonts.css que hemos descargado para que localice correctamente nuestra fuente en nuestro directorio de Prestashop, de tal forma que quedaría algo así:
@font-face {
font-family: 'Conv_KristenITC';
src: url('../fonts/KristenITC.eot');
src: local('☺'), url('../fonts/KristenITC.woff') format('woff'), url('../fonts/KristenITC.ttf') format('truetype'), url('../fonts/KristenITC.svg') format('svg');
font-weight: normal;
font-style: normal;
}
Lo importante es modificar la URL de nuestras fuentes y añadirle esto ../ al principio de la ruta.
Ya tenemos la fuente lista para utilizar
Con esto ya tenemos nuestra nueva fuente cargada y lista para utilizar en nuestra tienda. Para esto podemos añadir algo así a nuestro fichero global.css de Prestashop:
body, .product-name, a, p, h1, h2, h3, h4, h5, h6, span, div {
font-family: "Conv_KristenITC", "Lobster", "Arimo",sans-serif,cursive !important;
}
Una vez hayamos seguido estos pasos, el resultado lo podemos ver en nuestra plantilla.

Y eso es todo …
Como puedes ver es una solución muy útil y sencilla que te va a ahorrar muchos dolores de cabeza, esperamos que esta solución te haya servido de ayuda para añadir una fuente externa a tu tienda de Prestashop.
Por el contrario, si quieres contratar a profesionales para que realicen esta labor por tí, normalmente suele estar incluido en un servicio de mantenimiento de Prestashop.
¡Sígueme en mis redes sociales o en mi página web personal!